Correcting Website Accessibility: Refresh or Redesign?
Nicholas Longtin | January 2021

Website accessibility has become an increasingly hot topic in the nonprofit sector, and for good reason. As case law piles up and organizations strive to do the right thing, nonprofits are struggling to find good resources to guide them in improving the accessibility of their website and other digital assets.
ArcStone has received so many questions about website accessibility we decided to host a free webinar on website accessibility. One very common question we get is “do I need to redesign my website to make it accessible?”
The answer to this question depends greatly on which areas of accessibility your current website falls short on. Some accessibility issues are relatively simple fixes, while others are structural or baked into the website’s content management system.
Diagnosing Accessibility Issues
Before you can determine if a simple website refresh is needed or a larger site overhaul, you must first discover what accessibility issues your site has and how they need to be addressed. While I highly recommend working with an experienced accessibility expert, you can use some free tools to provide a good baseline of your website’s accessibility and get a report of recommended fixes.
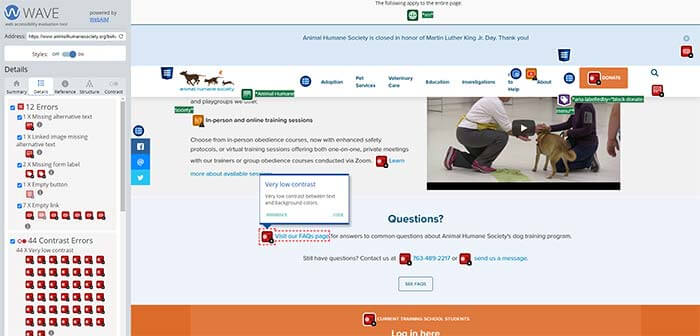
Avoid the flashy nice looking tools you see advertised often. Usually these very simple to use tools give users a false sense of security. Many times I have tested a website’s accessibility with a simple tool and it fails to report many issues. The built-in Chrome browser tool is a good place to start, and the WAVE tool from WebAIM is my personal favorite for it’s good reporting and included explanations of issues found.

Reading an Accessibility Report
You may see a lot of problems being reported, even hundreds of individual items sometimes. Your website’s accessibility report issues will typically be classified in a few different ways. There are structural issues, design issues, functional issues, and content issues. The structural and functional issues can be harder to resolve than others.
Structural items can include:
- Missing language or viewport code
- Problems with navigation
- Incorrect use of HTML markup
- Missing or skipped headers
Design issues usually include:
- Low contrast
- Font issues
- Overuse of icons and symbols
Functional issues typically include:
- Problems with forms
- Pop ups, sliders and other interactive elements
- Use of scripts and frames
Content issues often include:
- Missing ALT tags
- Poor title tags
- Redundant links and content
Deciding on how to proceed with remedying these issues will depend on which kinds of problems you discover and how many there are. Keep in mind that it’s fairly common to have many duplicates of the same issue which will be all corrected simultaneously when the core problem is resolved.
How to Decide: Refresh or Redesign?
Now that you have discovered the specific accessibility issues your website has it’s time to make a plan for resolving them. Hopefully you only discovered minor issues with content and design. Usually missing ALT tags or poor anchor text can be resolved by internal staff using the website’s CMS system. Also, designers can sometimes update your website’s style sheets to quickly resolve contrast or font issues in bulk.
However, if you discovered major structural issues or are relying on interactive features that aren’t accessible, you could have a much harder time simply refreshing your website and may need a more complete rebuild of the website.

Consider A Rebuild
It’s very common to require a total redesign and rebuild of your website if the core underlying CMS doesn’t support accessibility well, your site relies on interactivity that can’t be made accessible, or the problems are so sprawling that they cannot be resolved efficiently with small CSS and content changes.
Unfortunately you are hamstrung in some ways by what your website’s CMS accessibility features are. For instance, most modern websites have their navigation built automatically by the CMS system. In a poor CMS this navigation may be missing critical accessibility code and can’t be manually improved.
It’s Time For A Full Redesign If:
- Your CMS system has poor accessibility features
- Your navigation system can’t easily be made accessible
- Critical forms and other interactivity isn’t accessible
- There are too many structural changes that are not easily resolved
Consider A Refresh
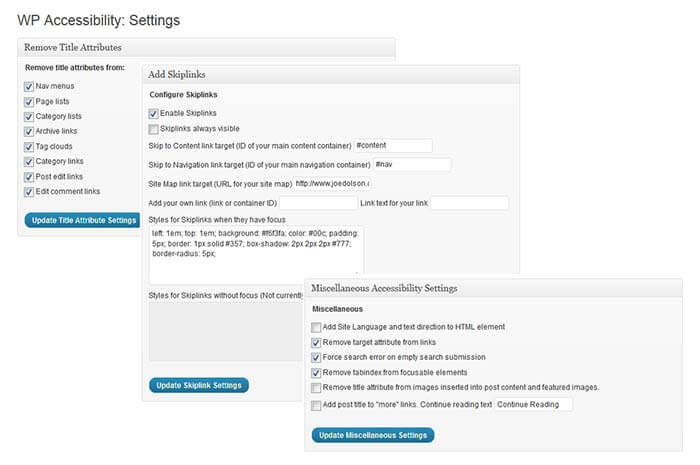
If your website was built with an excellent CMS like WordPress, doesn’t have underlying structural issues, and the navigation won’t cause major accessibility issues, you are probably best doing a smaller refresh of the website. This refresh may include developing a new, more accessible version of your WordPress theme, or simply updating CSS files and content.
It’s Time For A Website Refresh If:
- You can easily update CSS files to improve accessibility
- Your website CMS systems makes creating accessible navigation easy
- Your content can easily be edited and accessibility improved
- The website design doesn’t include major accessibility problems
Other Things To Consider
Beyond the basic website pages that make up your site there are other areas where you should be aware of accessibility issues. Many organizations fail to review and test their third party services like donation platforms, you must check file downloads like PDFs and other rich media files, and all video content should be closed captioned.
If all of this sounds complicated that’s because unfortunately it is. Like I mentioned before, if you can work with an accessibility expert that’s the best route to take. Even better, choose an agency or website development firm that has accessibility experts on staff so the problems can both be quickly identified and resolved.
Read our blog post to pick the best website builder.
Investing in accessibility can be complicated and require commitment, but it’s a worthwhile endeavor with many benefits for both the disabled and nondisabled users of your website.
If you want more information about website accessibility or are interested in our accessibility audit contact us today. We would love to improve your organization’s accessibility and help make The Web for Everyone™.
